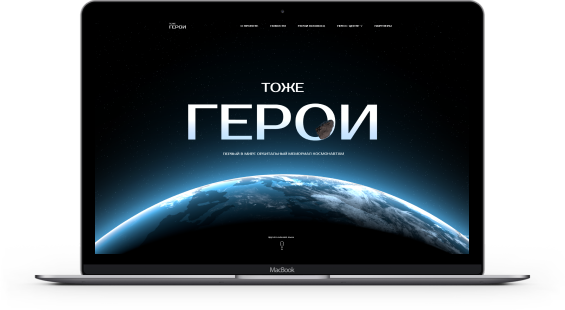
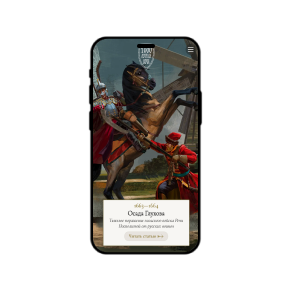
3D-Сайты на WebGL
Придумаем идею, напишем и адаптируем сценарий
Создадим эскизы, прототипы и аутентичные 3д-модели
Напишем код и интегрируем на сайт
Как это работает

Готовы предоставить экспертную консультацию по вашему проекту! Наши специалисты помогут вам разобраться во всех нюансах, предложат оптимальные решения и подскажут, как сделать ваш проект более эффективным. Напишите нам, и мы поможем вам достичь желаемых результатов!
Для любых устройств и браузеров
WindowsMacOSiOSAndroidSafariChromeMozilla
Наши приложения безупречно работают на всех устройствах и в любых браузерах, гарантируя корректное отображение вашего контента для пользователей любых операционных систем.
С нами уже работают
Всего в портфеле более 60 компаний из различных отраслей. Работаем как напрямую с бизнесом, так и с ведущими веб-студиями в роли субподрядчика.