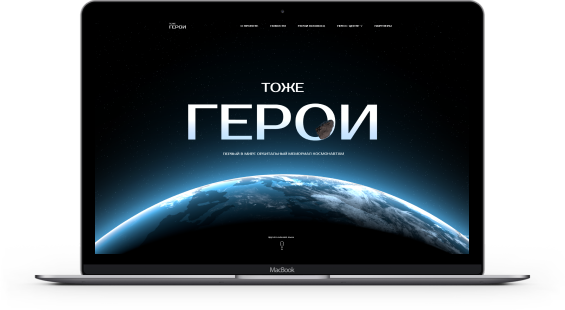
3D-Сайты на WebGL
● Придумаем идею, напишем или адаптируем сценарий
● Создадим эскизы, прототипы и аутентичные 3д-модели
● Напишем код и интегрируем на сайт
Пример использования
Видео+Kinect+WebGL
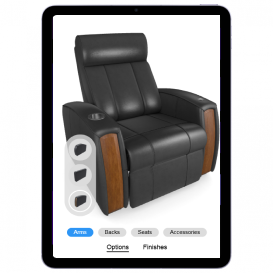
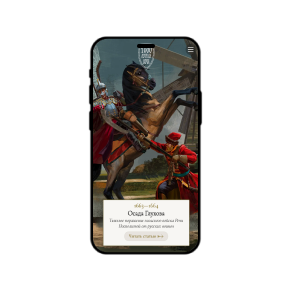
Интересные проекты
Готовы предоставить экспертную консультацию по вашему проекту. Наши специалисты помогут разобраться во всех нюансах, предложат оптимальные решения и подскажут, как сделать проект эффективным.
Гарантия результата
01
Индивидуальный подход
Мы создаём продукт с нуля, под ваши задачи и требования, без компромиссов и шаблонных решений.
02
Гибкость и контроль
Исходный код открыт, продукт можно улучшать в любое время. Никаких внешних библиотек и платных модулей, всё работает на вашей инфраструктуре.
03
Узкая специализация
Мы эксперты в технологиях браузерного рендеринга. Более 5 лет фокусируемся только на этой области, накапливая уникальные знания.
04
Высокое качество визуала
Гарантируем впечатляющий дизайн без ущерба для скорости загрузки и плавности работы — наши приложения работают даже на слабых устройствах.
05
Удобство для пользователей
Особое внимание уделяем прототипированию и дизайну интерфейса: наши продукты понятны и доступны для всех, независимо от уровня подготовки.
06
Кроссплатформенность
Приложения идеально работают во всех браузерах и операционных системах: Windows, macOS, смартфоны и планшеты.
07
Проверенное качество
Более 100 успешных проектов с 2018 года. Наши разработки — победители рейтингов, премий и конкурсов.
08
Инвестиция в будущее
Вы получаете не просто приложение, а эталонный продукт, которым гордятся и который показывают в качестве примера. Мы сделаем продукт, который превзойдет ваши ожидания!
60 компаний уже с нами
Всего в портфеле более 60 компаний из различных отраслей. Работаем как напрямую с бизнесом, так и с ведущими веб-студиями в роли субподрядчика.
Работают везде
WindowsMacOSiOSAndroidSafariChromeMozilla
Наши приложения безупречно работают на всех устройствах и в любых браузерах, гарантируя корректное отображение вашего контента для пользователей любых операционных систем.